[toyProject] 게시물 사이트 Part 3
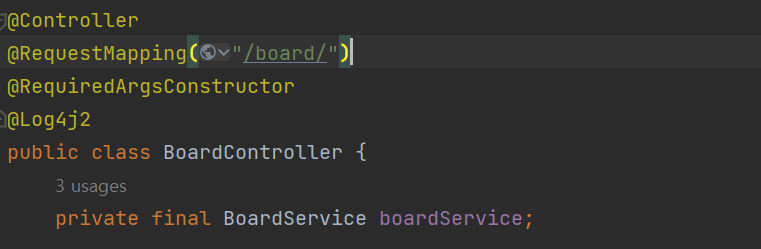
@RequestMapping("/board/")
/board url을 처리하는 컨트롤러임을 알려준다.

SpringBoot 애플리케이션이 실행되면 애플리케이션에서 사용할 baen들을 담을 ApplicationContext를 생성하고 초기화한다.
@RequestMapping이 붙은 메서드들이 handler에 등록되는 것은 ApplicationContext가 refresh되는 과정에서 일어난다. refresh과정에서 Spring Application 구동을 위해 많은 Baen들이 생성되고, 그 중 하나가 RequestMappingHandlerMapping이다.
이 Bean은 우리가 @RequestMapping으로 등록한 메서드들을 가지고 있다가 요청이 들어오면 Mapping해주는 역할을 수행한다.
그 이후 Bean으로 등록된 HandlerMapping이 변수들을 찾아서 Adapter를 거쳐 실행하여 실행한다.

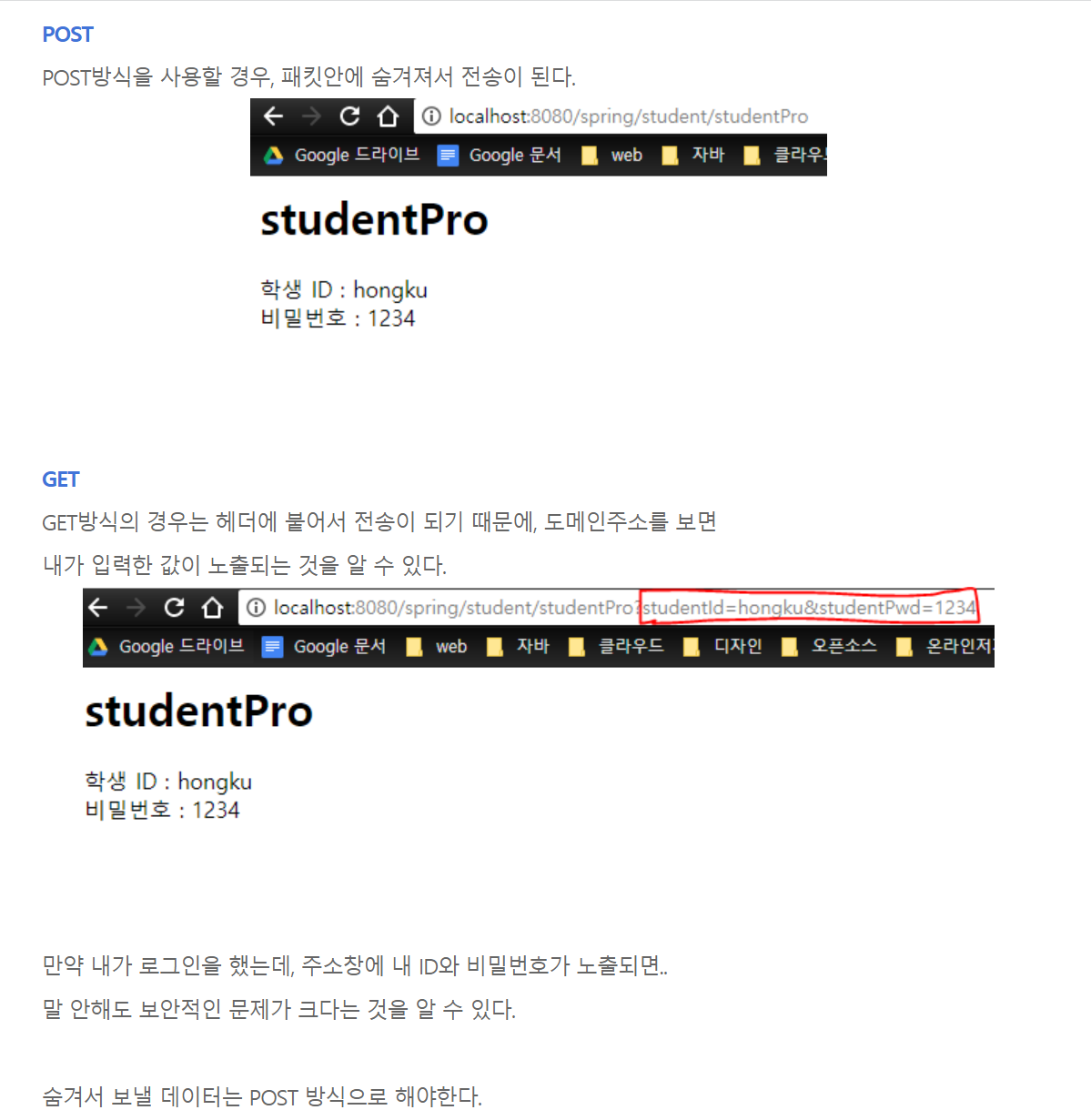
Get: 파라미터로 Model 사용. url로 정보가 노출됨
Post: RedirectAttribute로. url에 정보 숨겨져서( body에) 전달됨.
List

List.html에서 로드할 page 정보를 미리 세팅, 이후 /board/list 즉 board 디렉토리 안의 list html 리턴 >> list.html로 이동.
초기 진입( /board/list 입력시)
http://localhost:8080/board/list
2페이지
http://localhost:8080/board/list?page=2
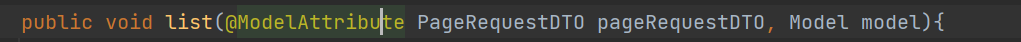
>> list (PageRequestDTO pageRequestDTO,Model model )
>> @Modelattribute “생략” 된 것!!!!

위와 같이 동작하는 것.
따라서 url에 ex) page=2 정보가 들어오면, 2페이지에 대한 pageRequestDTO가 수집된다.
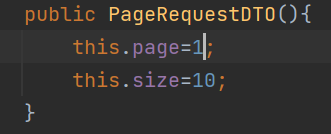
만약 최초에 http://localhost:8080/board/list 로 진입시
>> page, size 설정 없이 PageRequstDTO 생성 >> 기본 default 값기준으로!!!

> 1페이지부터 동작하게 된다.
List.html

get에서 전해준 result의 page 정보로 Page안의 BoardDTO 객체들 로드
즉
- url >> 원하는 페이지를 url에 담아 보낸다
- 컨트롤러에서 Get 방식으로 매핑 받아 url에 담긴 페이지 정보를 기반으로 pageRequestDTO 를 수집하고, boardService의 getList 메소드로 pageResultDTO를 얻은 뒤 model에 추가하여 다시 front가 해당 pageresultDTO를 “result”란 이름으로 사용할 수 있게 해준다.
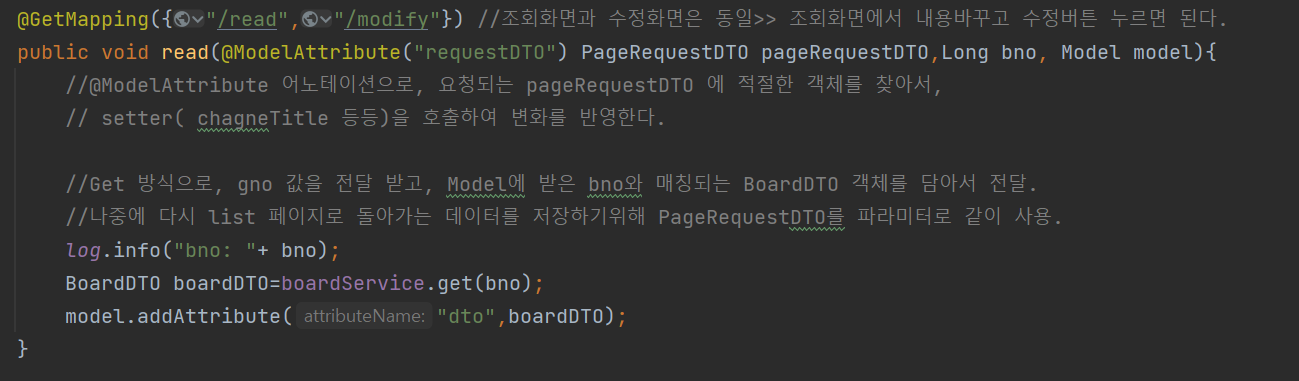
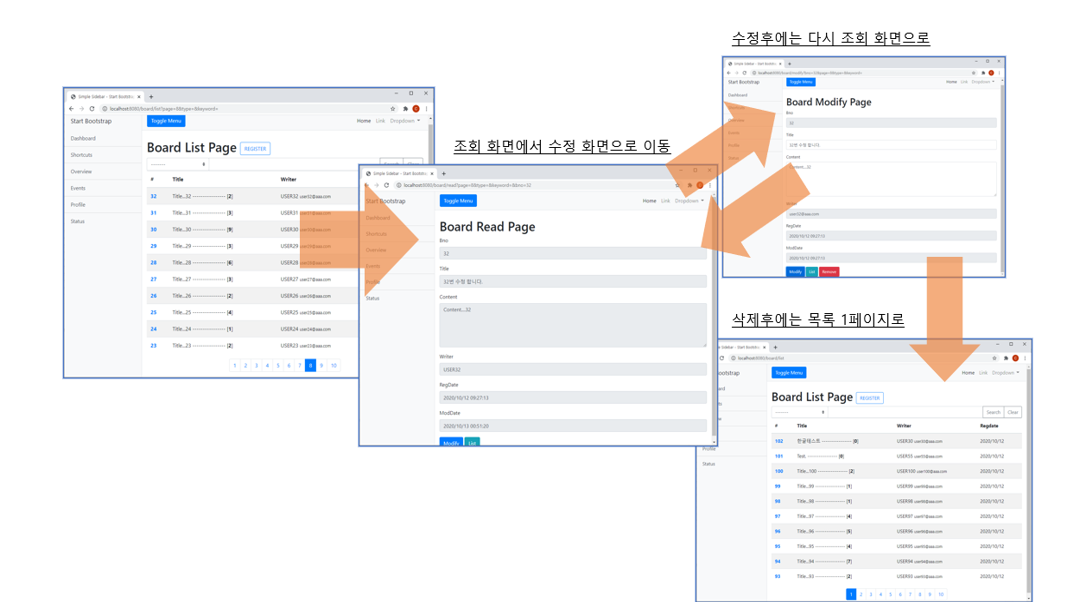
Read
.List.html

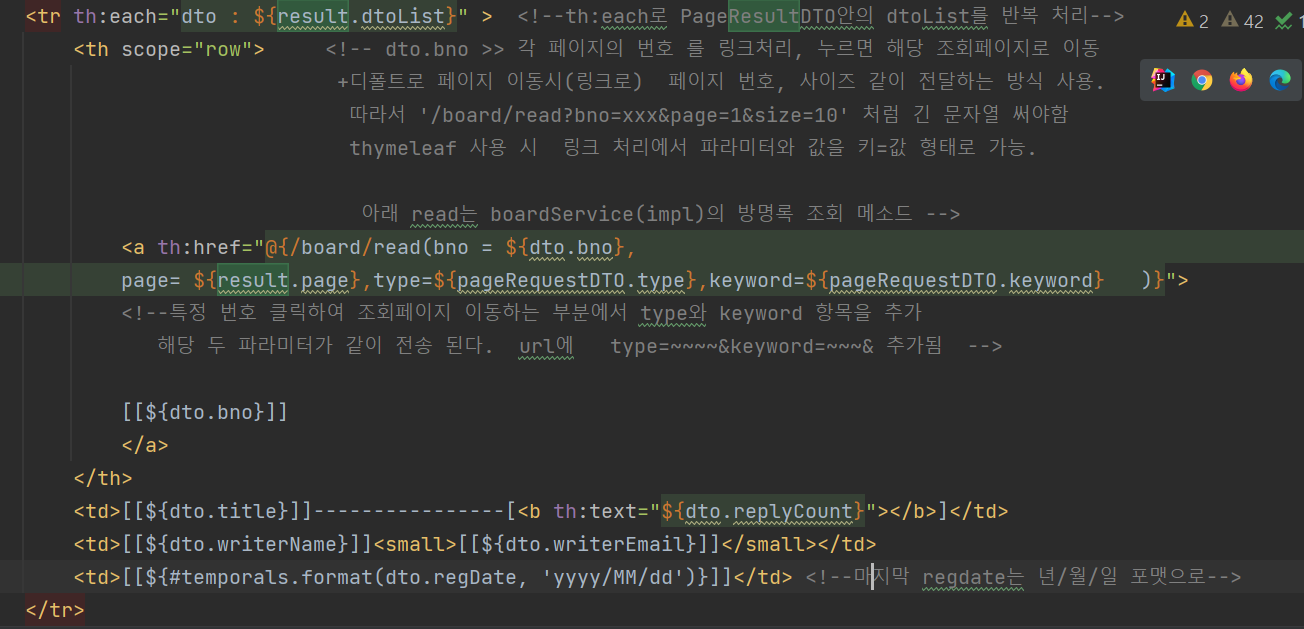
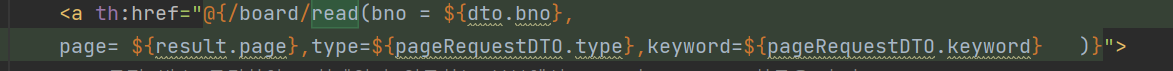
사용자가 읽을 게시물 클릭시 url에 해당 게시물의 bno, 해당 게시물이 위치한 page 정보,
검색조건(type), 검색 키워드를 담아 보낸다.
게시물 클릭시 url
http://localhost:8080/board/read?bno=100&page=1&type=&keyword=

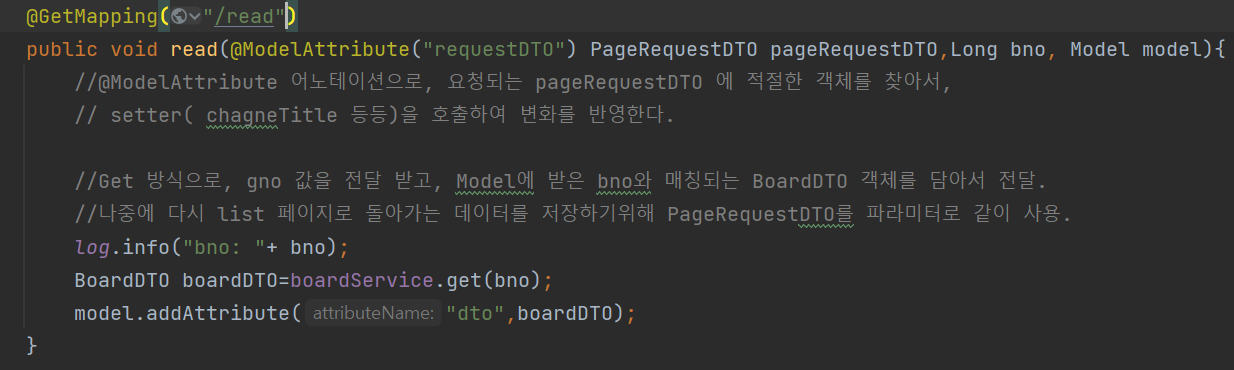
url에 들어있는 bno 정보, page정보를 받고, 받은 bno 정보를 기반으로
.get(bno) 메소드를 통해 적절한 boardDTO 객체를 찾아서 read.html에 “dto”라는 이름으로 전달한다.
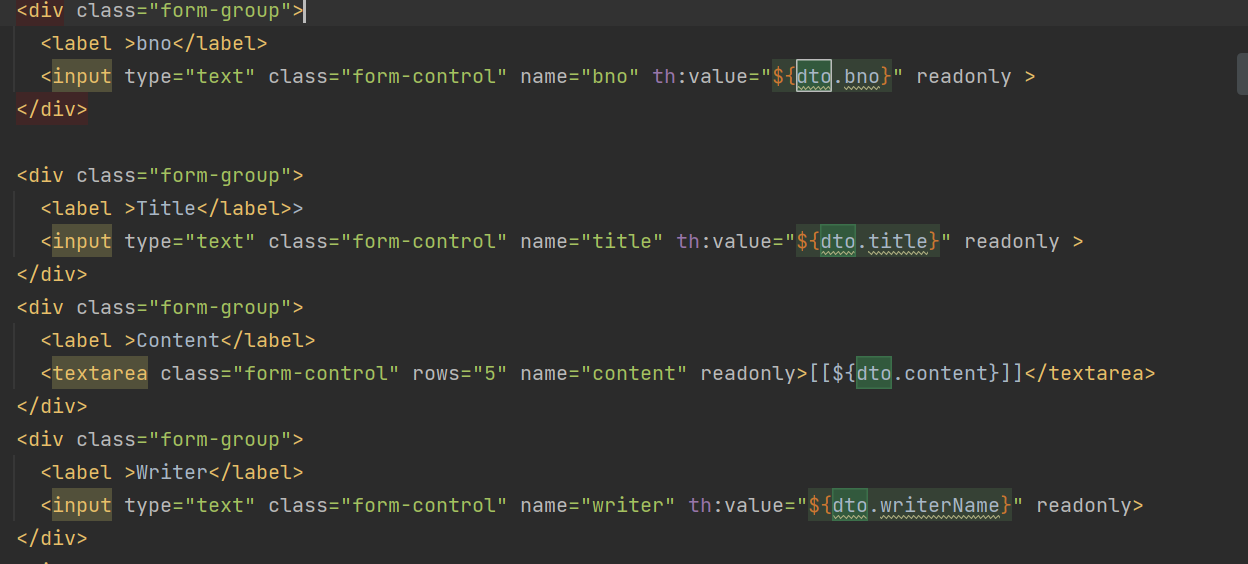
Read.html

전달받은 boardDTO 정보를 보여준다.
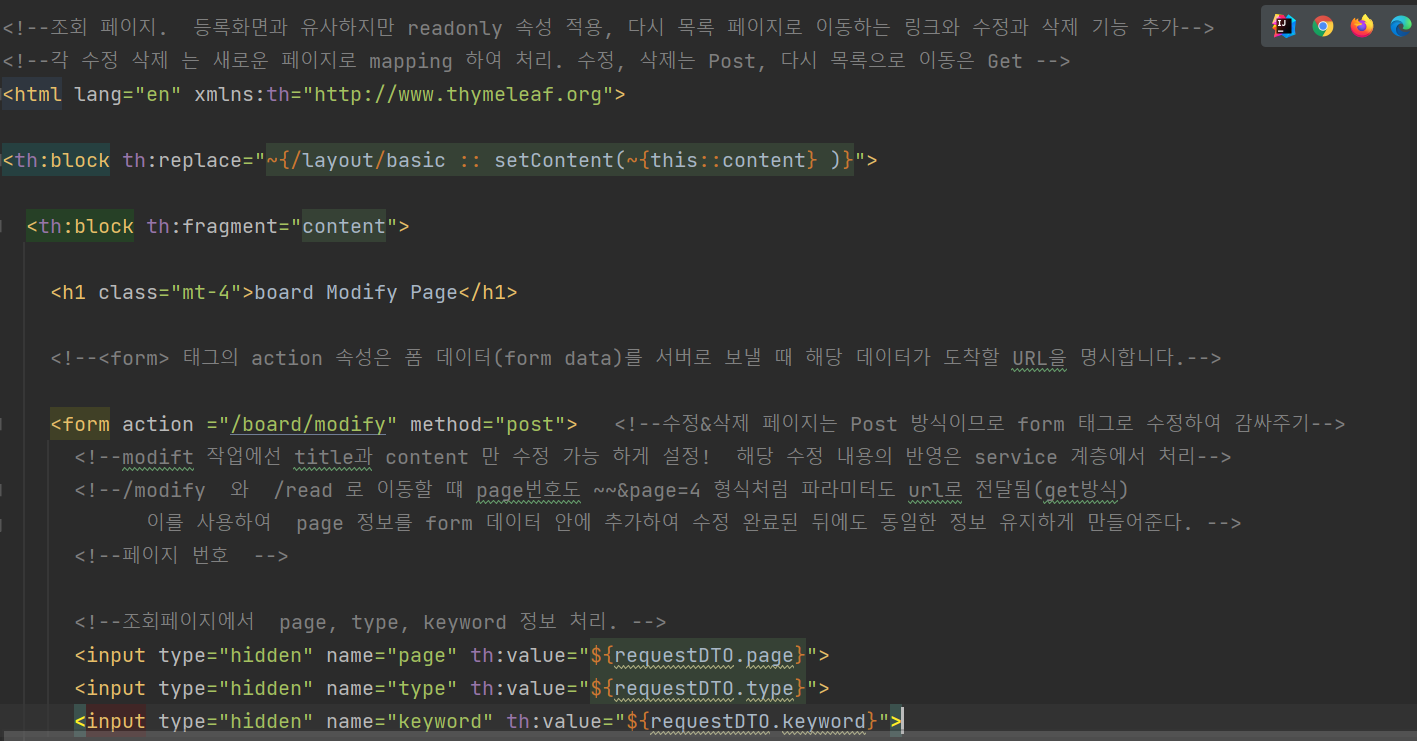
Modify: read.html 에서 modify 버튼 클릭시

Read와 동일한 매커니즘으로, 게시물을 get하고, void이므로, modify( modify.html) 로 매핑
Modify.html: Content, title이 readonly x, 수정 가능!

Modify.html에서 modify 버튼 클릭시
<form action “/board/modify/” method =”post” >>>> postmapping 트리거!!!
(get은 트리거 x)
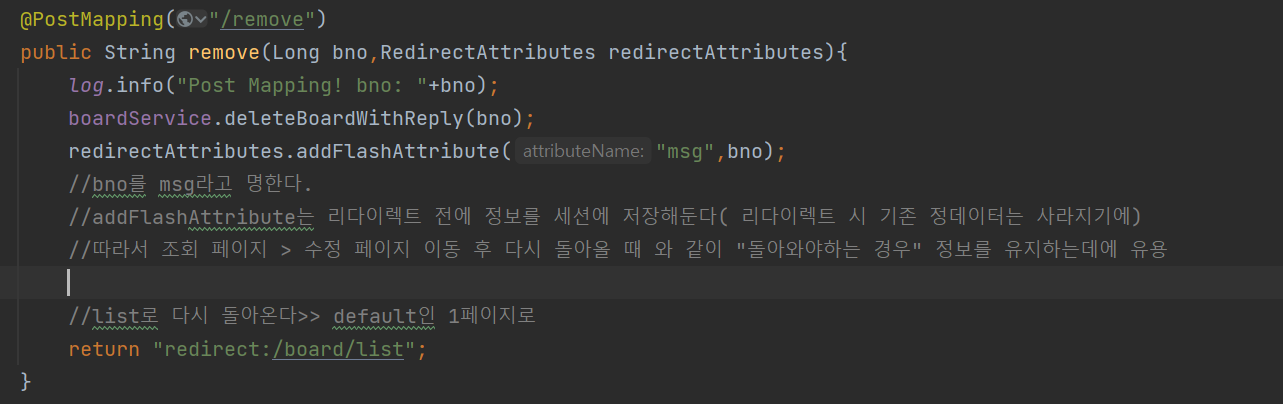
Remove 도 동일.
Get방식으로 url의 bno정보를 추출해 적절한 boardDTO를 찾아 올바른 수정 페이지를 렌더링하고,
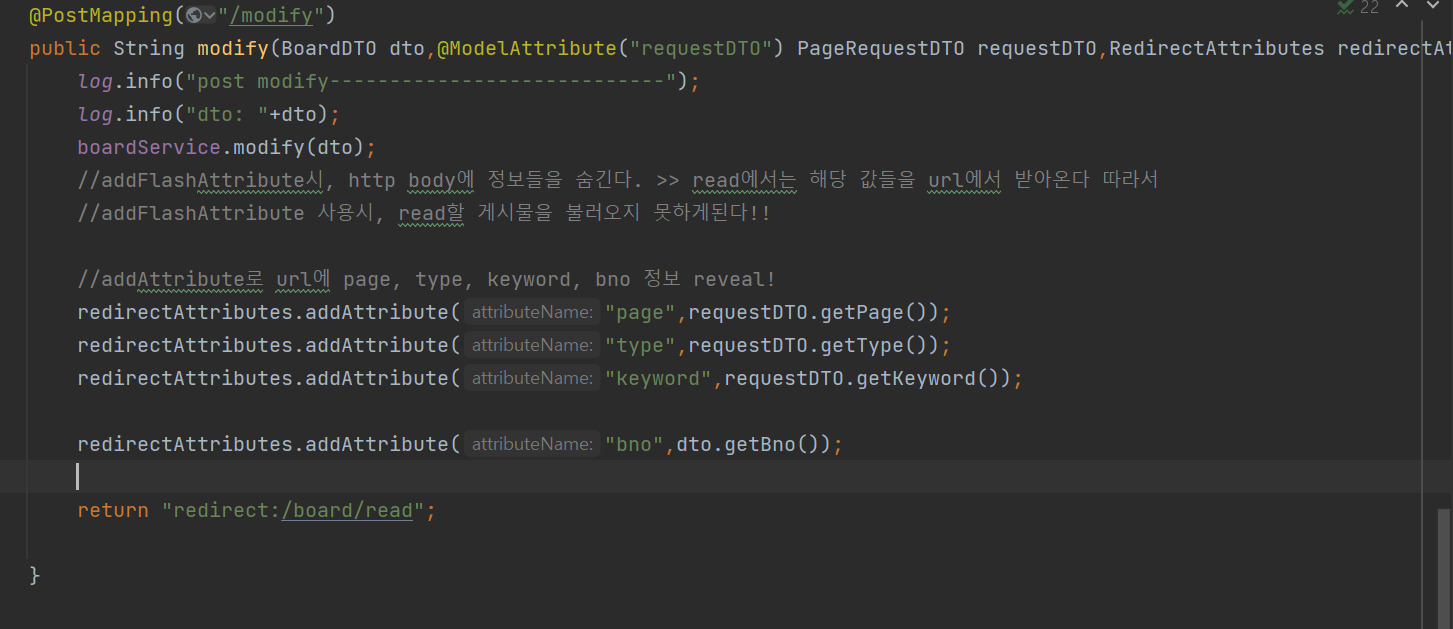
Modify.html에서 수정완료 후 post 방식으로 HTTP Body에 수정한 정보를 컨트롤러에 전달.

다시 수정했던 게시물의 read화면으로 돌아온다. 이때, page, type,keyword,bno 등 게시물에 대한
정보를 addAttribute 방식으로 넣어준 뒤, read.html에 전달해야 원래의 게시물로 돌아올 수 있다.
(postMapping의 addFlashAttribute>> url에 노출x, body에 숨긴다. Read.html은 url에서 바로 정보가져오므로 flash를 통한 방식은 불가)
Remove도 유사!


FK -> ManytoOne 에서 어려운건 JPQL 구성
-> JPQL에서 여러 엔티티 동적 쿼리 처리 -> Obect[] 타입으로 나온다 ( AKA Tuple)
-> QueryDSL
설정 주의사항
* gradle 5.0 이상부터는 버전 암시 필요
Querydsl 세팅 ( build.gradle )
buildscript {
ext {
queryDslVersion = "5.0.0"
}
}
dependencies {
implementation "com.querydsl:querydsl-jpa:${queryDslVersion}"
implementation "com.querydsl:querydsl-apt:${queryDslVersion}"
}
// querydsl 세팅 시작
def querydslDir = "$buildDir/generated/querydsl"
querydsl {
jpa = true
querydslSourcesDir = querydslDir
}
sourceSets {
main.java.srcDir querydslDir
}
configurations {
querydsl.extendsFrom compileClasspath
}
compileQuerydsl {
options.annotationProcessorPath = configurations.querydsl
}
// querydsl 세팅 끝
만약 쿼리 메서드, @Query 불가
별도의 인터페이스로 설계 -> 인터페이스에 대한 별도의 구현 클래스 작성.
-> 구현크래스에 인터페이스의 기능을 Q도메인 클래스와 JPQLQuery를 이용해서 구현.

스프링 데이터 JPA의 클래스. 스프링 데이터 JPA의 클래스로 Querydsl 라이브러리를 이용에 구현할 때 자주사용.